数据绑定是AngularJs中非常重要的特性,我们看一下下面的例子:
tutorial02 用户名: 密码:您输入的用户名:{
{ name}}您输入的密码:{
{ pword}}
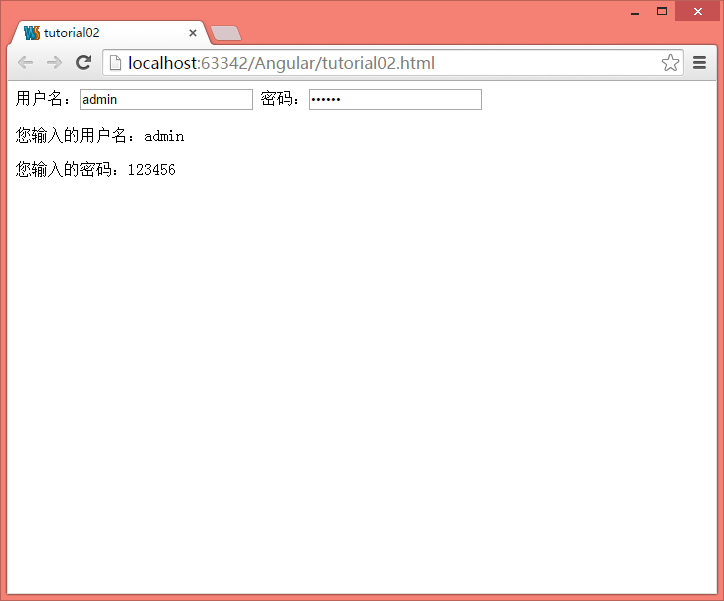
这个例子非常简单,我们先在浏览器中运行一下看看效果。
当我们在文本框中输入信息后,我们输入的信息会动态的回显到页面中。
在这个例子中我们使用到了AngularJs的另一个内置指令ng-model,它表示我们在模型数据对象($scope)中添加一个名为”name”的属性,并将它和文本框对象进行绑定。这意味着不管我们在文本框中输入什么,都会同步到这个”name”属性中,AngularJs会监听表单对象相关事件,所以回显内容会随着文本框的输入而改变。 需要注意的是ng-model只能用在表单元素标签中,下一节介绍AngularJs的MVC架构。